Расписание врачей на 19 строк | Графический шаблон Elementi для SpinetiX
1,800.00₽
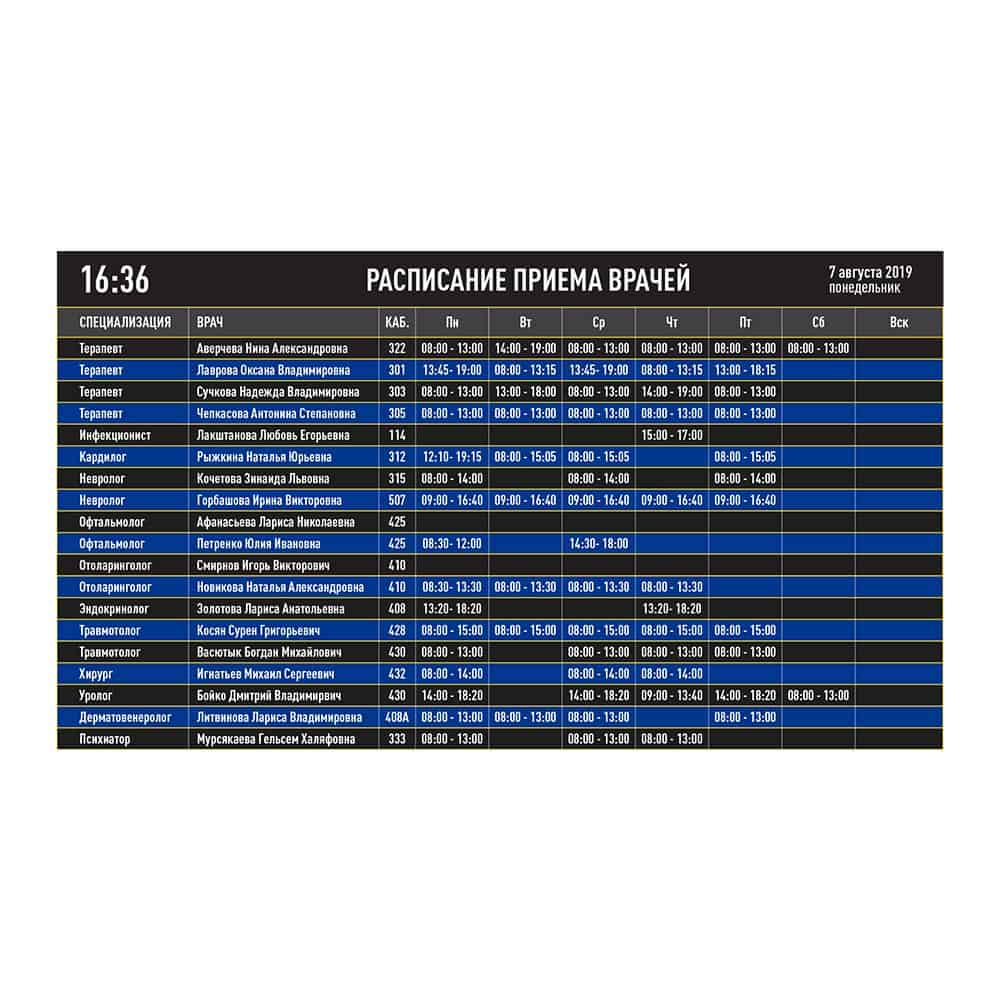
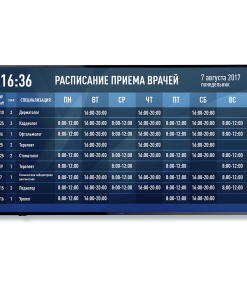
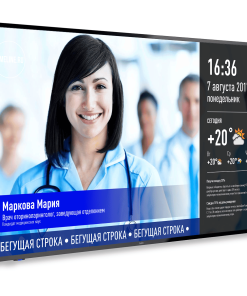
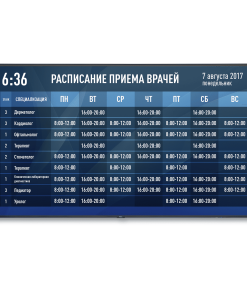
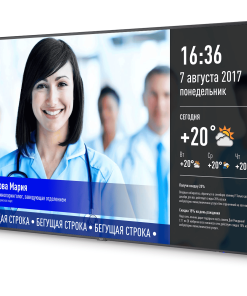
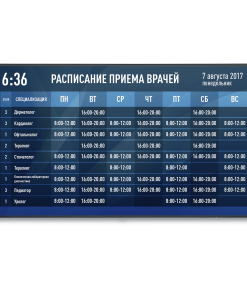
Универсальный дизайнерский шаблон с расписанием приема врачей предназначен для запуска на медиа-контроллерах SpinetiX и отображения табло с расписанием на любом экране. Данные в шаблоне загружаются автоматически по сети Интернет из Google таблицы. Чтобы изменить отображаемую информацию на экране, достаточно изменить значение в любой из ячеек таблицы (кроме заголовков). Процесс установки быстрый и простой, все что вам нужно, это иметь медиа-контроллер SpinetiX серии HMP с доступом в Интернет и бесплатную учетную запись в Google. Не нужно быть программистом или дизайнером, чтобы в несколько простых шагов создать автоматизированное цифровое табло в вашей клинике.
Ключевые особенности:
- Тип: статичный
- Разрешение: 1920 х 1080 пикселей
- Ориентация: горизонтальная
- Одновременно отображаемых строк: 19
- Отображаемые данные: дата, день недели, время, специализация, ФИО, кабинет, время приема по дням недели (7 дней)
- Совместимость c: Spinetix HMP300, HMP350
- Источник внешних данных: таблица Google Sheets
- Период обновления данных: 10 мин
- Полностью редактируемый шаблон с помощью ПО Elementi
| Характеристики шаблона | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
||||||||||||||||||||
Поддержка
РУКОВОДСТВО
по использованию графического шаблона «Расписание приема врачей – версия 4.0»
Графический шаблон представляет собой проект (контейнер), состоящий из набора связанных между собой ресурсов (файлов), созданный для использования в медиа-контроллерах SpinetiX и предназначенный для отображения графического и информационного контента на информационных экранах. Проект может использоваться для воспроизведения на медиа-контроллерах SpinetiX в неизменном виде или может быть отредактирован в приложении Elementi для последующей публикации на один или несколько медиа-контроллеров SpinetiX.
СОЗДАНИЕ ИСТОЧНИКА И ПУБЛИКАЦИЯ ДАННЫХ
Источником данных для этого шаблона, которые использует медиа-контроллер для их отображения является CSV файл, опубликованный в сети Интернет. Для создания источника данных, которые будут извлекаться отображаться и воспроизводиться медиа-контроллером, выполните следующие действия:
1. Создайте в сервисе Google Таблицы, таблицу с расписанием, которое вы хотите отображать по следующему шаблону.
2. Опубликуйте таблицу в Интернете в виде файла формата CSV.
Для этого откройте окно Файл > Публикация в Интернете и на вкладке «Ссылка» установите значения «Весь документ» и «Файл CSV». После этого нажмите на кнопку «Опубликовать» и скопируйте и сохраните ссылку на CSV файл.
ЗАКАЗ ШАБЛОНА
- При оформлении заказа шаблона в магазине TimeLine Store, в разделе «Детали – примечание к заказу» необходимо указать следующую информацию:
• модель вашего медиа-контроллера
• ссылку на CSV файл, скопированную способом указанным в п. 2 настоящего руководства, размещенный в сети Интернет с данными, которые вы хотите отображать в расписании. Данные именно из этого CSV файла по указанной вами ссылке, будут извлекаться и отображаться медиа-контроллером. - После размещения и оплаты заказа, вы получите ссылку для скачивания заархивированного файла, который содержит проект с необходимым контентом.
ЗАГРУЗКА ШАБЛОНА В МЕДИА-КОНТРОЛЛЕР
Для загрузки проекта в медиа-контроллер выполните следующие действия:
- Используя вэб-браузер, зайдите в вэб-интерфейс вашего медиа-контроллера, указав в адресной строке вашего браузера IP адрес медиа-контроллера (http(s)://HMP_address/)
- Перейдите в раздел «Создание», нажав на кнопку в верхнем меню интерфейса медиа-контроллера:

- Загрузите в медиа-контроллер архивный файл, нажав кнопку «Загрузить медиа»

- После загрузки выбранный вами проект отобразиться в конце уже существующих файлов контента.
ВОСПРОИЗВЕДЕНИЕ ПРОЕКТА
Для запуска воспроизведения проекта выполните следующие действия:
- Перейдите в раздел «Планирование», нажав на кнопку в верхнем меню интерфейса медиа-контроллера:

- В окне коллекции контента во вкладке фильтрации контента, расположенной рядом с окном «Поиск», выберите значение «Project» или «Все». В результате в окне коллекции контента отобразятся все загруженные в медиа-контроллер проекты:

- Выберите необходимый проект и перетащите его в окно «По умолчанию» для отображения его тогда, когда в расписании показов не добавлено ни одного медиафайла. Чтобы воспроизводить проект в нужное время, перетащите проект в расписание показов:

- Воспроизведение проекта начнется автоматически, как только проект будет размещен в окне «По умолчанию» или наступит время для его воспроизведения в случае его размещения в окне расписания показов.
РЕДАКТИРОВАНИЕ ШАБЛОНА В ELEMENTI
- Для редактирования проекта, воспользуйтесь программой Elementi 2018 версии не ниже 4.4.4.
- Разархивируйте проект с шаблоном на диске вашего компьютера;
- В диалоговом окне главного меню Elementi укажите путь к папке на диске, где расположена папка с разархивированным проектом: Проекты > Открыть расположение. В разделе «Проекты», окна коллекции контента, отобразятся все папки, находящиеся в указанном месте.
- Кликнув на папку с проектом в окне коллекции проектов, откроется содержимое папки. Проект может содержать от одного мастер-файла SVG (index.svg) до неограниченного количества файлов, на которые ссылается этот мастер-файл. Эти ресурсы (например, SVG-анимации, тексты, видео, изображения, макеты, списки воспроизведения, расписания, сценарии и т. Д.) Могут храниться локально в самом проекте и/или иметь удаленную ссылку через URI.
- Ссылка на SVG файл, из которого загружаются данные, находится в файле Table.svg. Изменить путь к файлу SVG с данными можно в строке URI свойства файла Table.svg.
Только зарегистрированные клиенты, купившие данный товар, могут публиковать отзывы.
Похожие товары
AV-стриминг / IPTV
Arec LS-2 | Медиастанция для записи и стриминга с 2х источников
AV-стриминг / IPTV
Arec LS-200 | Медиастанция для записи и стриминга с 2х источников
Экраны для медицинских учреждений
Экраны для медицинских учреждений
Экраны для медицинских учреждений
Экраны для медицинских учреждений
MedBoard STANDARD LS5550 | Информационный экран для больниц и поликлиник 55″




















Отзывы
Отзывов пока нет.